so-netブログカスタマイズ その7 微調整 [so-netブログカスタマイズ]
さて、ほとんど完成に近づいてきました。あとは細かいところの修正です。
まず、タイトルがオレンジ色のような文字で、右側に入っているのでほとんど判別がつきません。
タイトルを左側にもってきて、色も変えてみましょう。
39行に text-align: right;
53行に text-align: right;
という記述があります。これがタイトルの文字を右寄せにしています。
このrightをleftに変えます。
まあ、なんということでしょう!
右にあったタイトルとその下のブログ説明文が左に移動したではありませんか!
次に文字の色を変えます。色の選択はColor Code Generatorが便利です
色を決めたら46行と52行にあるcolor: #FF9111;というところの下線部を好きな色に変えます。
#と;を消さないように注意してね。
ここからは簡単に解説していきます。
行番号が怪しくなってきたので、ID・クラス(#や.から始まっているところ)も一緒に書いておきます。
CSSの記述ルールを一応書いておきます。
最初にIDやクラス名があり、{ ~ }でくくられています。
プロパティの終了時は ; が記述されます。
#ID {
○○○○:○○○○; ←プロパティ1
○○○○:○○○○; ←プロパティ2
}
という感じです。
でわ変更点を。
タイトルの位置調整
38 #banner h1 margin:0 20px 6px 0; → margin:50px 20px 6px 20px;
45 #banner h1 a margin:0; → margin:30px;
54 #lead padding:0 16px 0 12px; → padding:0 16px 0 52px;
タイトルのフォントとサイズ変更
40 #banner h1 fofont-family: Helvetica,Arial,sans-serif; → font-family: Comic Sans MS,Helvetica,Arial,sans-serif;
41 font-size: large; → font-size: 24px;
55 #lead font-size: 16px; を追加
11 body に下記を追加:全体のフォントの変更とサイズ調整
font-family:'メイリオ',Meiryo,'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','MS Pゴシック',sans-serif,Verdana;
font-size:98%;
ここまで変更ができたら、Sleipnir(またはIE)、FireFox、OPERA、ChromePlusを起動して、それぞれ表示を確かめてみます。
すると、

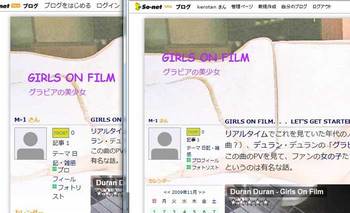
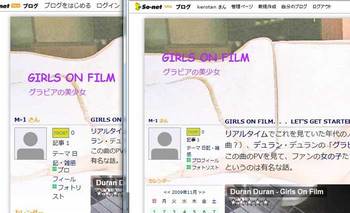
右がSleipnir(IE)で、左がFireFoxです。OPERAとChromePlusも左とほぼ同様で、IE系だけ表示が違います。本文の文字も少し大きくなっています。
ChromePlusもメイン部の文字が大きくなっています。
ブラウザーによってこんな違いが出ます。
(FireFoxのプロフィール欄の字が大きいのは、ブラウザーで最小フォントサイズを指定しているせいです)
そこで、表示の違いを少なくするために以下の記述を追加します。
40行目くらいにある、#banner h1の下に*:first-child+html以下を追加。IE用のハックです。
#banner h1{
margin:50px 20px 6px 20px;
text-align: left;
font-family: Comic Sans MS,Helvetica,Arial,sans-serif;
font-size: 24px;
}
*:first-child+html #banner h1{ ←ここから
margin:0;
margin:120px 20px 6px 0px;
} ←ここまで追加
次に、150行目くらいにある、.articles-body の下に*:first-child+html以下を追加。IEとwebkit用のハックです。
.articles-body {
line-height:1.6;
margin-bottom:10px;
}
*:first-child+html .articles-body { ←ここから
font-size:90%;
}
.articles-body { /*\*/font-size:87%; /* */ } ←ここまで追加
「ここから ここまで」 という文字は入れないでください。
これでだいたいOKです。
終了。
お疲れ様でした。
こちらで実物のサイトを見られます。→GIRLS ON FILM
まず、タイトルがオレンジ色のような文字で、右側に入っているのでほとんど判別がつきません。
タイトルを左側にもってきて、色も変えてみましょう。
39行に text-align: right;
53行に text-align: right;
という記述があります。これがタイトルの文字を右寄せにしています。
このrightをleftに変えます。
まあ、なんということでしょう!
右にあったタイトルとその下のブログ説明文が左に移動したではありませんか!
次に文字の色を変えます。色の選択はColor Code Generatorが便利です
色を決めたら46行と52行にあるcolor: #FF9111;というところの下線部を好きな色に変えます。
#と;を消さないように注意してね。
ここからは簡単に解説していきます。
行番号が怪しくなってきたので、ID・クラス(#や.から始まっているところ)も一緒に書いておきます。
CSSの記述ルールを一応書いておきます。
最初にIDやクラス名があり、{ ~ }でくくられています。
プロパティの終了時は ; が記述されます。
#ID {
○○○○:○○○○; ←プロパティ1
○○○○:○○○○; ←プロパティ2
}
という感じです。
でわ変更点を。
タイトルの位置調整
38 #banner h1 margin:0 20px 6px 0; → margin:50px 20px 6px 20px;
45 #banner h1 a margin:0; → margin:30px;
54 #lead padding:0 16px 0 12px; → padding:0 16px 0 52px;
タイトルのフォントとサイズ変更
40 #banner h1 fofont-family: Helvetica,Arial,sans-serif; → font-family: Comic Sans MS,Helvetica,Arial,sans-serif;
41 font-size: large; → font-size: 24px;
55 #lead font-size: 16px; を追加
11 body に下記を追加:全体のフォントの変更とサイズ調整
font-family:'メイリオ',Meiryo,'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','MS Pゴシック',sans-serif,Verdana;
font-size:98%;
ここまで変更ができたら、Sleipnir(またはIE)、FireFox、OPERA、ChromePlusを起動して、それぞれ表示を確かめてみます。
すると、

右がSleipnir(IE)で、左がFireFoxです。OPERAとChromePlusも左とほぼ同様で、IE系だけ表示が違います。本文の文字も少し大きくなっています。
ChromePlusもメイン部の文字が大きくなっています。
ブラウザーによってこんな違いが出ます。
(FireFoxのプロフィール欄の字が大きいのは、ブラウザーで最小フォントサイズを指定しているせいです)
そこで、表示の違いを少なくするために以下の記述を追加します。
40行目くらいにある、#banner h1の下に*:first-child+html以下を追加。IE用のハックです。
#banner h1{
margin:50px 20px 6px 20px;
text-align: left;
font-family: Comic Sans MS,Helvetica,Arial,sans-serif;
font-size: 24px;
}
*:first-child+html #banner h1{ ←ここから
margin:0;
margin:120px 20px 6px 0px;
} ←ここまで追加
次に、150行目くらいにある、.articles-body の下に*:first-child+html以下を追加。IEとwebkit用のハックです。
.articles-body {
line-height:1.6;
margin-bottom:10px;
}
*:first-child+html .articles-body { ←ここから
font-size:90%;
}
.articles-body { /*\*/font-size:87%; /* */ } ←ここまで追加
「ここから ここまで」 という文字は入れないでください。
これでだいたいOKです。
終了。
お疲れ様でした。
こちらで実物のサイトを見られます。→GIRLS ON FILM
タグ:ブログ
2009-12-04 06:49
nice!(1)
コメント(0)
トラックバック(0)




コメント 0