so-netブログカスタマイズ その4 ここでひと休み テキストエディターのカスタマイズ [so-netブログカスタマイズ]
さて、ここまでいかがでしたか?
とめどない疲労感に襲われている方、ご安心ください。
まだ序の口です(笑
ここでちょっとブログから離れて、テキストエディターを少しカスタマイズしてみましょう。
今回使っているテキストエディターは「秀丸」です。4,200円です。バージョンアップしても、Windowsや一太郎やATOKやPhotoshopのようにそのたびにお金がかかることもなく、一度買えばずっとバージョンアップして使えます。今のところは。
秀丸は現在バージョン8のベータ版がホームページからダウンロードして使えます(下の「先行開発バージョンはこちら」というところ)。1ヶ月は試用できるので、買いたくなったらお金を払ってね。
アイコンを変えたい方はこちらから選んで変更してください。
Vistaや7を使っている人は、フォントを「メイリオ」に変えておくと文字が読みやすくなります。
XPでもメイリオをインストールできるので、このへんから探してみてね。
さて、今回のカスタマイズは1点だけ。
アウトラインの使い方です。
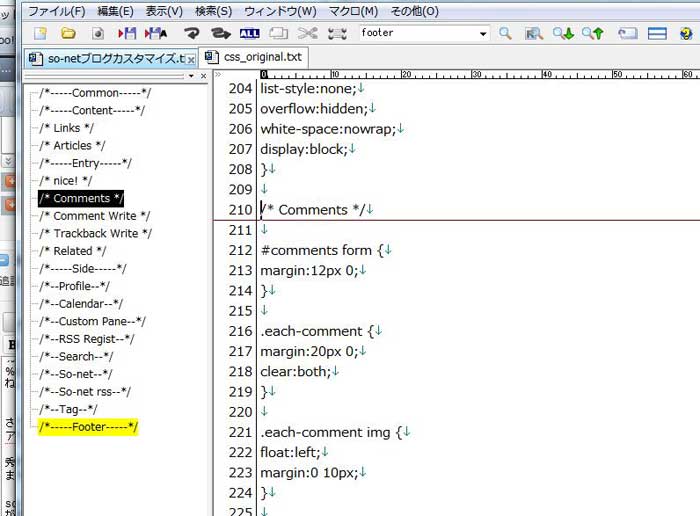
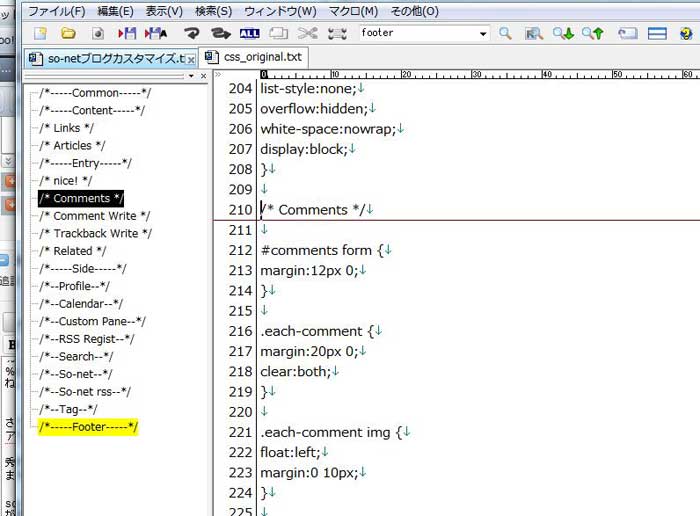
秀丸をインストールして起動したら、メニューの表示→アウトライン解析の枠をクリックしてチェックを入れます。そうすると、右側か左側にペインが表示されます。
so-netのCSSをコピーして貼り付けて、適当なところに名前をつけて保存して、内容を上から見てみてください。
/* Articles */ のように、要所要所に見出しがあります。
/* ○○○○○ */ で囲われた部分は、コメント部分で、CSSの解釈では無視されます。
ただし、CSSハックという、ブラウザーによって表示の違いを直す裏技みたいなものにも使われることがあって、/*¥*/ のような記述がある場合があります。これは別にバルタン星人を書いているわけではなく、意味があるので消したりしてはいけません。内容を理解している方は好きなように変更してね。
ちなみに、オリジナルの数字などを消したくないときは、/* ○○○○○ */ で囲んでコメントアウトして残して置けます。ただし、587行にある、「}」のあとに「*/」が付いていたりする場合があるので、
#main {
float:left;
width:380px;
_width:378px;
_padding:1px;
}*/ ←この行
このへんをいじってしまうとややこしいことになるかもしれません。
ちょっと話がそれましたが、次に、メニューのその他→ファイルタイプ別の設定で、アウトライン→解析を表示させます。上に設定のリストというボタンがあるので、押して新規からCSSという項目を作ります。
TXTの設定というプルダウンメニューから今つくったCSSを選び、右側の追加ボタンを押し、文字列のところに「/*」と入力します。OKを2回押してダイアログを閉じると、アウトライン枠に見出しができているはずです。

とめどない疲労感に襲われている方、ご安心ください。
まだ序の口です(笑
ここでちょっとブログから離れて、テキストエディターを少しカスタマイズしてみましょう。
今回使っているテキストエディターは「秀丸」です。4,200円です。バージョンアップしても、Windowsや一太郎やATOKやPhotoshopのようにそのたびにお金がかかることもなく、一度買えばずっとバージョンアップして使えます。今のところは。
秀丸は現在バージョン8のベータ版がホームページからダウンロードして使えます(下の「先行開発バージョンはこちら」というところ)。1ヶ月は試用できるので、買いたくなったらお金を払ってね。
アイコンを変えたい方はこちらから選んで変更してください。
Vistaや7を使っている人は、フォントを「メイリオ」に変えておくと文字が読みやすくなります。
XPでもメイリオをインストールできるので、このへんから探してみてね。
さて、今回のカスタマイズは1点だけ。
アウトラインの使い方です。
秀丸をインストールして起動したら、メニューの表示→アウトライン解析の枠をクリックしてチェックを入れます。そうすると、右側か左側にペインが表示されます。
so-netのCSSをコピーして貼り付けて、適当なところに名前をつけて保存して、内容を上から見てみてください。
/* Articles */ のように、要所要所に見出しがあります。
/* ○○○○○ */ で囲われた部分は、コメント部分で、CSSの解釈では無視されます。
ただし、CSSハックという、ブラウザーによって表示の違いを直す裏技みたいなものにも使われることがあって、/*¥*/ のような記述がある場合があります。これは別にバルタン星人を書いているわけではなく、意味があるので消したりしてはいけません。内容を理解している方は好きなように変更してね。
ちなみに、オリジナルの数字などを消したくないときは、/* ○○○○○ */ で囲んでコメントアウトして残して置けます。ただし、587行にある、「}」のあとに「*/」が付いていたりする場合があるので、
#main {
float:left;
width:380px;
_width:378px;
_padding:1px;
}*/ ←この行
このへんをいじってしまうとややこしいことになるかもしれません。
ちょっと話がそれましたが、次に、メニューのその他→ファイルタイプ別の設定で、アウトライン→解析を表示させます。上に設定のリストというボタンがあるので、押して新規からCSSという項目を作ります。
TXTの設定というプルダウンメニューから今つくったCSSを選び、右側の追加ボタンを押し、文字列のところに「/*」と入力します。OKを2回押してダイアログを閉じると、アウトライン枠に見出しができているはずです。





コメント 0