so-netブログカスタマイズ その5 背景画像を拡大する [so-netブログカスタマイズ]
さて、本題に戻ります。
前々回の操作”幅を広げる”で、幅だけ広がってレイアウトが崩れました。
画像の幅は固定なので、当然の結果です。
今回は画像を拡大します。
ブログの枠の部分(影のように見えるところ)は、最初から作成してもいいのですが今回はこのテンプレートのものをそのまま使います。
ブログの設置をしたときに、ページの保存をしたのを覚えていますか?
そのフォルダーを開いてください。中に『ブログタイトル:So-netブログ_files』というフォルダーがあるはずです。
その中に『banner_bg.jpg』、『content_bg_3w.jpg』、『container_bg.jpg』、『footer_bg.jpg』という4つの画像ファイルがあります。他に『main_bg.jpg』、『side_bg.jpg』という、『content_bg_3w.jpg』を2分割した画像がありますが、今回は使いません。たぶん2ペイン用の画像です。
ここから画像処理ソフトを使います。説明はPhotoshopCS3です。
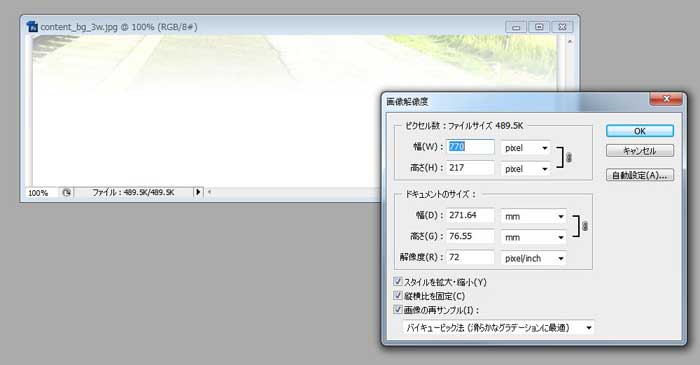
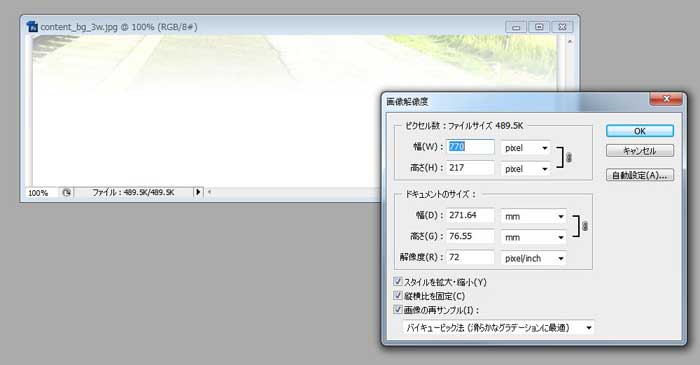
まず、『banner_bg.jpg』と『content_bg_3w.jpg』を開き、画像のサイズを見ます。


幅は770px、高さは228pxと217pxです。
これを、幅1000pxに広げた画像を2枚に加工します。
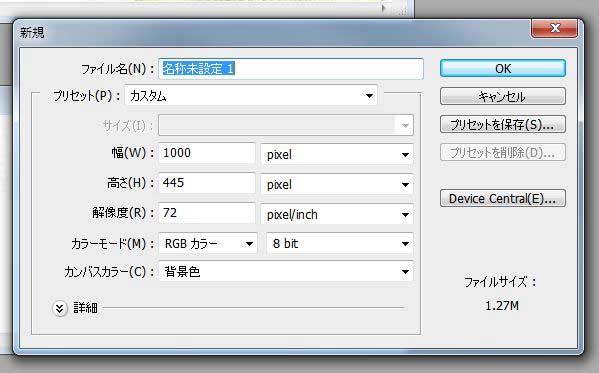
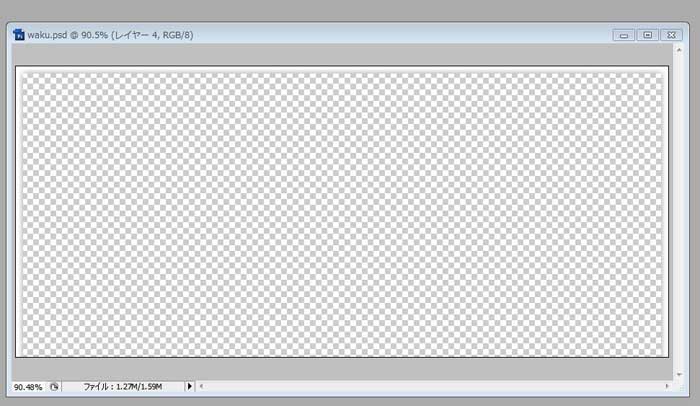
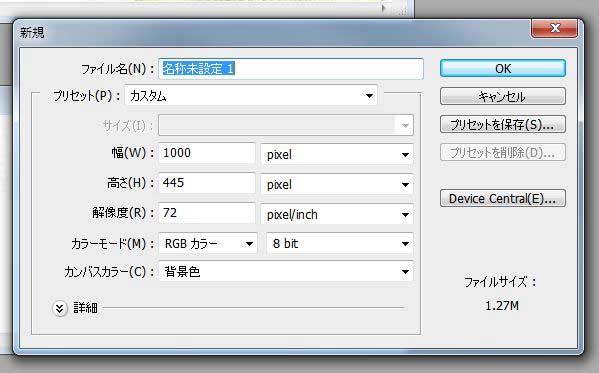
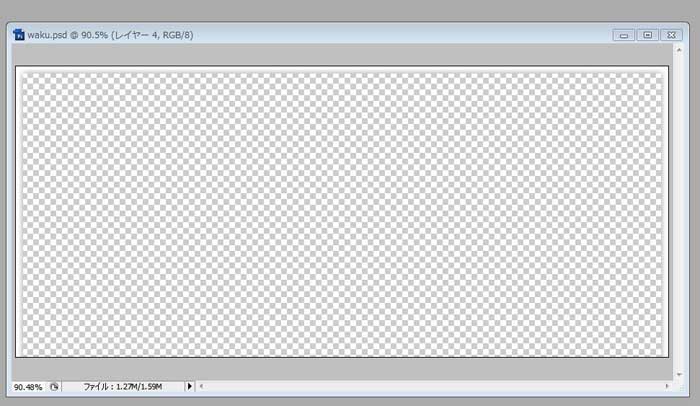
最初に、幅1000px、高さ445px(228+217)の新しいファイルを作成します。
メニューのファイル→新規から、サイズを指定して作ってください。

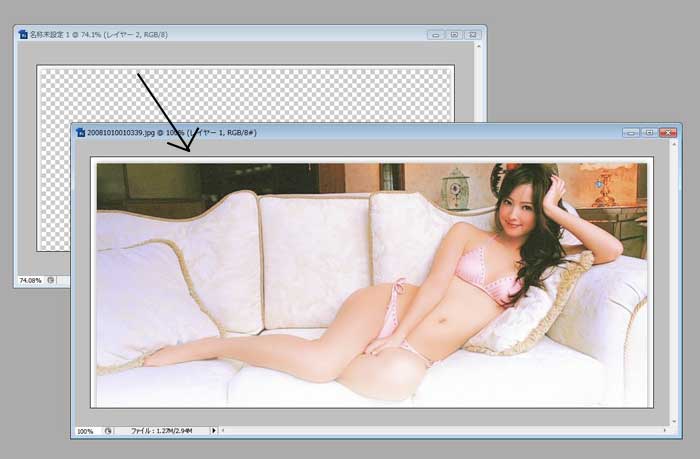
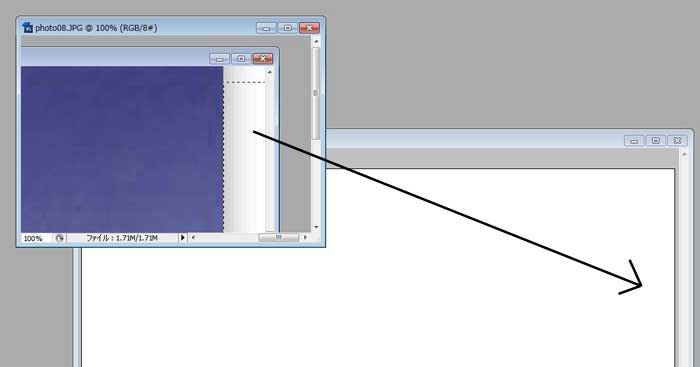
次に、新しく作ったファイルに元の画像『banner_bg.jpg』の枠部分(影に見える部分)だけをコピーして貼り付けていきます。
ずれないように拡大して操作してね。マウスで合わせにくいときは矢印キーで合わせてください。
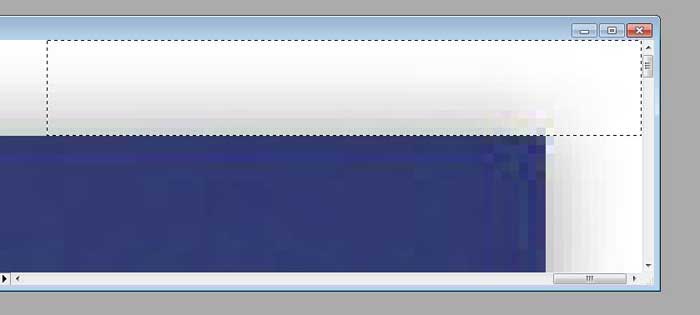
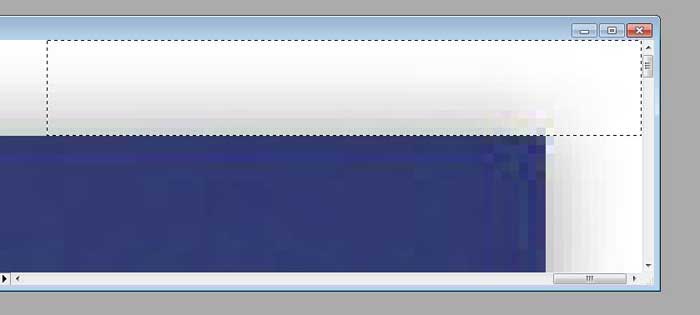
最初に四角の選択ツールを選び、

必要な部分を選択します。なるべく長い範囲を選ぶと回数が少なくて済みます。

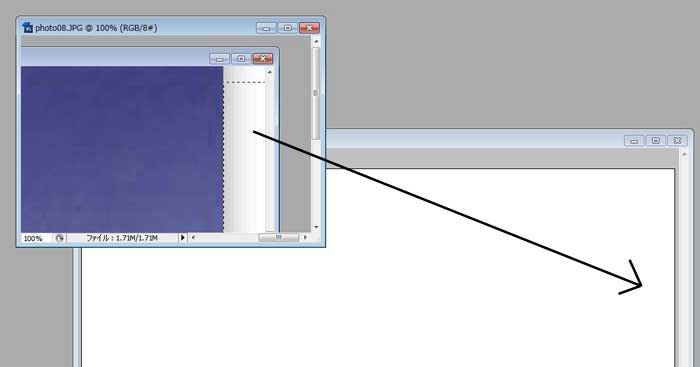
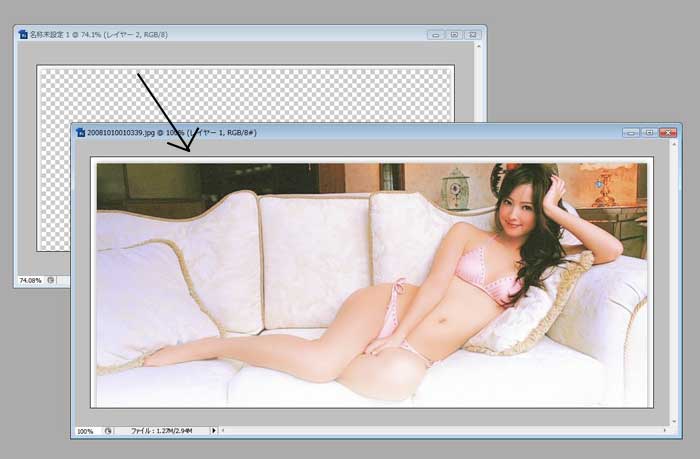
選択したらCTRL+Cでコピーし、新しく作った1000×445の新規ファイルに貼り付けます。

枠を貼り付けたら、移動ツールで端にきっちり合わせるように移動します。

貼り付けるたびにレイヤーが増えるので、枠が出来上がったら背景レイヤーの表示を消すか削除し、メニューのレイヤー→画像の統合でレイヤーを1枚にまとめます。
枠ができました。

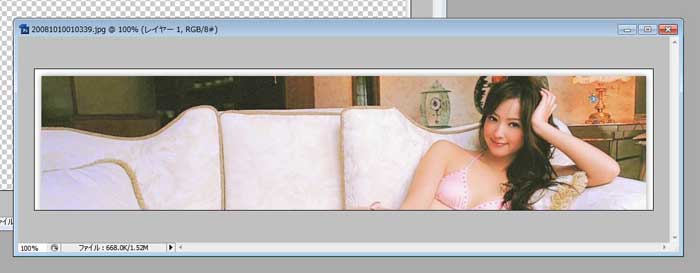
枠ができたら、ヘッダーに使う画像を用意して、1000×445pxの画像を作ります。

メニューのイメージ→画像解像度で幅を1000pxにしたあと、選択ツールで範囲を選択し、イメージ→切り抜きで高さが445pxになるように切り抜きます。
少し大きめに切って調整しながら切っていくと楽です。

次に画像の調整をします。オリジナルの画像が、下に行くに従って薄くなるように作ってあるので、同じようにします。
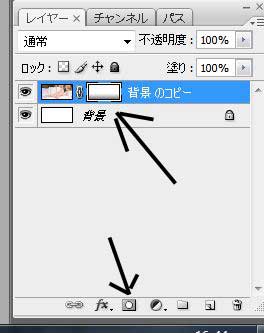
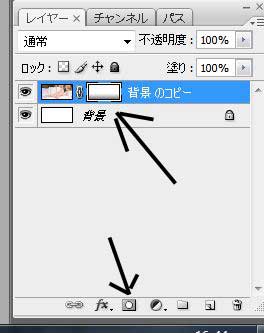
作成した画像がレイヤーパレットで「背景」になっているので、メニューのレイヤー→レイヤーの複製で背景のコピーを作ります。次に背景を選択し、白に塗りつぶします。再び背景のコピーを選択して、下のほうにあるボタンを押してレイヤーマスクを追加し、背景のコピーというところにできた白い枠のアイコンをクリックしてレイヤーマスクを選択します。

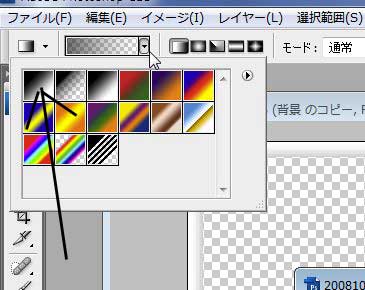
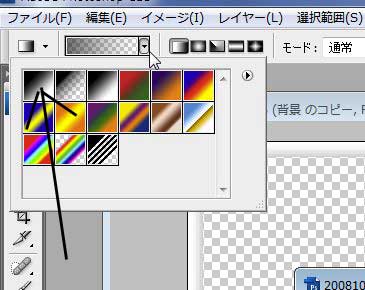
グラデーションツールを選んで、パレットから「描画色から背景色へ」を選びます。



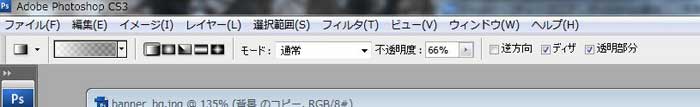
画面の上で上下方向に線を引くようにすると、グラデーションがかかります。
何回か試して、よさそうなところでメニューのレイヤー→画像を統合で1枚の画像にします。

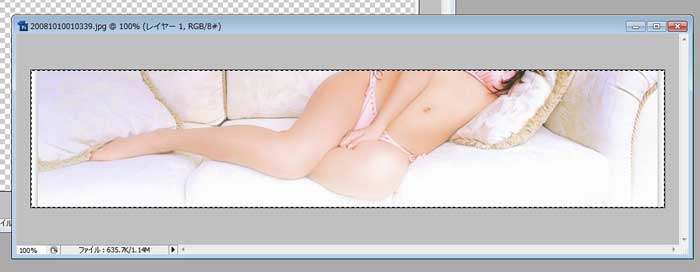
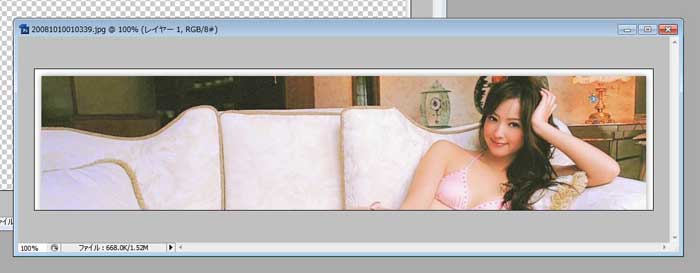
できた画像に、コピーか移動ツールで先ほど作った枠をかぶせます。

上から228pxと下から217pxの2枚の画像に切り分けます。


複製して範囲を選択→切り抜きでもいいですし、切り抜いた画像を保存したらヒストリーパレットで戻り、同じ作業を繰り返してもいいです。
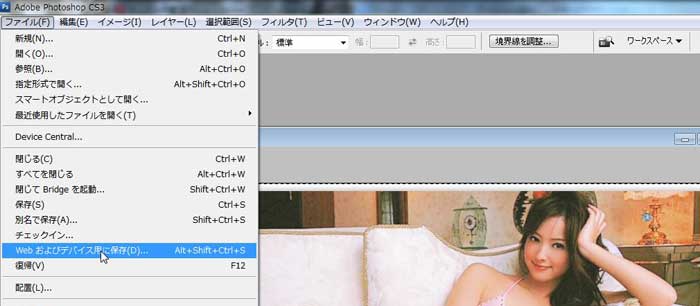
別のフォルダーに同じ名前で保存してください。PhotoshopならWebおよびデバイス用に保存というメニューを使うと便利です。

お疲れ様。ヘッダーの画像ができました。
あとは左右の枠(『container_bg.jpg』)とフッター(『footer_bg.jpg』)の幅を1000pxにしたものを作ります。高さはオリジナルと同じにしてね。できた画像は、同じ名前でヘッダー画像と同じフォルダーに保存してください。
これで画像の準備は完了です。
お疲れ様でした。
前々回の操作”幅を広げる”で、幅だけ広がってレイアウトが崩れました。
画像の幅は固定なので、当然の結果です。
今回は画像を拡大します。
ブログの枠の部分(影のように見えるところ)は、最初から作成してもいいのですが今回はこのテンプレートのものをそのまま使います。
ブログの設置をしたときに、ページの保存をしたのを覚えていますか?
そのフォルダーを開いてください。中に『ブログタイトル:So-netブログ_files』というフォルダーがあるはずです。
その中に『banner_bg.jpg』、『content_bg_3w.jpg』、『container_bg.jpg』、『footer_bg.jpg』という4つの画像ファイルがあります。他に『main_bg.jpg』、『side_bg.jpg』という、『content_bg_3w.jpg』を2分割した画像がありますが、今回は使いません。たぶん2ペイン用の画像です。
ここから画像処理ソフトを使います。説明はPhotoshopCS3です。
まず、『banner_bg.jpg』と『content_bg_3w.jpg』を開き、画像のサイズを見ます。


幅は770px、高さは228pxと217pxです。
これを、幅1000pxに広げた画像を2枚に加工します。
最初に、幅1000px、高さ445px(228+217)の新しいファイルを作成します。
メニューのファイル→新規から、サイズを指定して作ってください。

次に、新しく作ったファイルに元の画像『banner_bg.jpg』の枠部分(影に見える部分)だけをコピーして貼り付けていきます。
ずれないように拡大して操作してね。マウスで合わせにくいときは矢印キーで合わせてください。
最初に四角の選択ツールを選び、

必要な部分を選択します。なるべく長い範囲を選ぶと回数が少なくて済みます。

選択したらCTRL+Cでコピーし、新しく作った1000×445の新規ファイルに貼り付けます。

枠を貼り付けたら、移動ツールで端にきっちり合わせるように移動します。

貼り付けるたびにレイヤーが増えるので、枠が出来上がったら背景レイヤーの表示を消すか削除し、メニューのレイヤー→画像の統合でレイヤーを1枚にまとめます。
枠ができました。

枠ができたら、ヘッダーに使う画像を用意して、1000×445pxの画像を作ります。

メニューのイメージ→画像解像度で幅を1000pxにしたあと、選択ツールで範囲を選択し、イメージ→切り抜きで高さが445pxになるように切り抜きます。
少し大きめに切って調整しながら切っていくと楽です。

次に画像の調整をします。オリジナルの画像が、下に行くに従って薄くなるように作ってあるので、同じようにします。
作成した画像がレイヤーパレットで「背景」になっているので、メニューのレイヤー→レイヤーの複製で背景のコピーを作ります。次に背景を選択し、白に塗りつぶします。再び背景のコピーを選択して、下のほうにあるボタンを押してレイヤーマスクを追加し、背景のコピーというところにできた白い枠のアイコンをクリックしてレイヤーマスクを選択します。

グラデーションツールを選んで、パレットから「描画色から背景色へ」を選びます。



画面の上で上下方向に線を引くようにすると、グラデーションがかかります。
何回か試して、よさそうなところでメニューのレイヤー→画像を統合で1枚の画像にします。

できた画像に、コピーか移動ツールで先ほど作った枠をかぶせます。

上から228pxと下から217pxの2枚の画像に切り分けます。


複製して範囲を選択→切り抜きでもいいですし、切り抜いた画像を保存したらヒストリーパレットで戻り、同じ作業を繰り返してもいいです。
別のフォルダーに同じ名前で保存してください。PhotoshopならWebおよびデバイス用に保存というメニューを使うと便利です。

お疲れ様。ヘッダーの画像ができました。
あとは左右の枠(『container_bg.jpg』)とフッター(『footer_bg.jpg』)の幅を1000pxにしたものを作ります。高さはオリジナルと同じにしてね。できた画像は、同じ名前でヘッダー画像と同じフォルダーに保存してください。
これで画像の準備は完了です。
お疲れ様でした。




コメント 0